Map of Navigable Spaces
Examples:
-
Book's table of contents
-
Web site map
-
Geographic map
-
Selection area for a suite of applications, as with the PalmPilot or a
network computer
-
Windows Explorer
Context: The artifact (or its content) can be organized
into distinct spaces or working surfaces which are semantically linked
to each other, so that it is natural to go from one to another.
Problem: How can the artifact help a user navigate
effectively and remain oriented?
Forces:
-
The user should know where they are at any time, in a web of Navigable
Spaces.
-
The user wants to know where they can go next, and how to get there.
-
The user should be able to see the interrelationships between the Navigable
Spaces (or objects, as the case may be); this informs them about the artifact's
overall structure.
-
The user may need a way to jump from place A to place B, but A may
not have a direct link to B -- it may be in a totally different part of
the artifact.
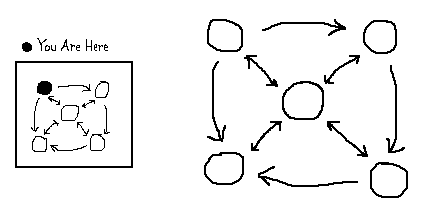
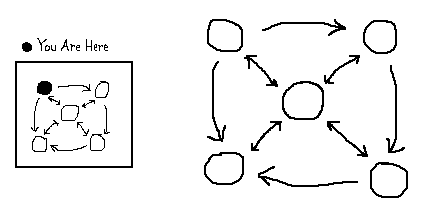
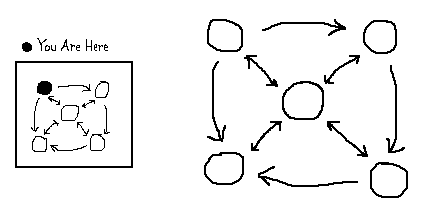
Solution: Provide a map or diagram of the Navigable
Spaces relevant to the artifact. Organize it appropriately,
and put it where the user can easily get at it; if possible, let it be
seen side-by-side with what the user is doing. At all times, show
the user where he or she currently is (and there may be multiple places).
If possible, allow the user to jump from one place to another by manipulating
or gesturing to the map.

Resulting Context: The correct organization of
the Map of Navigable Spaces is extremely important. If the spaces
are related via a hierarchy, use a Hierarchical
Set; if they form a flat set, show them in a linear fashion, as with
Choice from a Small Set; if
they form a complicated graph, draw the graph. High-density
Information Display may give you some ideas.
You also need to figure out how to represent the sites on that map.
Good text labels are important, of course; make them accurate, concise,
and descriptive, so users can easily find what they need. Pictorial
labels are visually interesting, but run the risk of being cryptic; still,
they have been used to good effect in Web site maps that show the sizes
and types of the pages' content. Try combining them with text labels.
Some sets of spaces, such as Web sites, are so large that you don't
want to show them all at once. Interactive hierarchies may let their
nodes be opened and closed; this is one way to cope. Optional
Detail On Demand may also help. In any case, use your judgment
and user testing to find the right amount of material to show.
Notes: For Web sites and computer interfaces, if
you use the common idiom of putting the map on the left side of the screen
and a view onto the chosen "space" on the right, you've effectively created
a Stack of Working Surfaces
out of this pattern! It works well, and many people are familiar with it
by now.
Comments to: jtidwell@alum.mit.edu
Last modified May 17, 1999
Copyright (c) 1999 by Jenifer Tidwell. All rights reserved.