Navigable Spaces
Examples:
-
The WWW and other hypertext systems
-
Myst
-
Museum exhibit in a set of physical rooms
-
Set of applications in a suite, as with the PalmPilot or a network computer
Context: The artifact contains a large amount of content
-- too much to be reasonably presented in a single view. This content
can be organized into distinct conceptual spaces or working surfaces which
are semantically linked to each other, so that it is natural and meaningful
to go from one to another.
Problem: How can you present the content so that
a user can explore it at their own pace, in a way which is comprehensible
and engaging to the user?
Forces:
-
The user wants to know where they can (or should) go next, and how it's
related to where they are now.
-
The user wants to be able to choose where to go next.
-
The user doesn't want to get lost.
-
The concept of information spaces is a natural one for people to think
about, both because it mirrors the real world and because the WWW is so
commonly understood.
-
It's delightful to explore a new place, where the user doesn't necessarily
know what's "around the corner."
Solution: Create the illusion that the working surfaces
are spaces, or places the user can "go" into and out of. Start
out with at least one top-level or "home" space, to which the user can
easily return (Clear Entry Points).
In each space, clearly indicate how you get to the next space(s), such
as by underlined text, buttons, images of doors, architectural features,
etc. Use the spatial locations of these links to help the user remember
where the links are. Provide a map of how the spaces are interconnected
(Map of Navigable Spaces), preferably
one that allows the user to go directly to the spaces represented on the
map. Make sure that the user can easily retreat out of a space (Go
Back One Step) or return to the home space (Go
Back to a Safe Place).

The user will build a mental model of the content from the structure
of the Navigable Spaces. Therefore, construct the spaces and their
interconnections to mirror the model you want to present (which may not
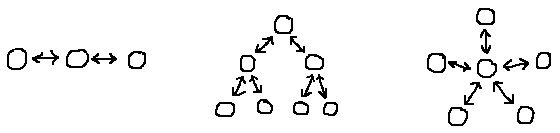
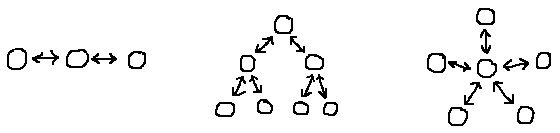
be the same as the actual underlying data structure). Chains, trees,
and star patterns are common ways to structure Navigable Spaces (see illustration
below); they are easy to understand, visualize, and navigate, and they
can contain rich content.

Resulting Context: As pointed out above, Map
of Navigable Spaces should be one of the first patterns you deal with,
even if you explicitly choose not to use one; the same for Go
Back One Step and Go Back to
a Safe Place. To help show where the links are in the spaces,
you can use Pointer Shows Affordance;
to give additional information about where they go, use Short
Description.
People using the WWW tend to depend upon their browser's Interaction
History (the links you've most recently visited, in chronological order)
to get around. Not surprisingly, they also depend upon their Bookmarks
to keep track of places they want to go back to. These two patterns
might be especially important in any large or unbounded set of Navigable
Spaces, particularly if a map is impractical.
When you're dealing with power users, seriously consider the value of
displaying more than one surface at a time, perhaps using Tiled
Working Surfaces. It's often good to provide the user with the
option of being in at least two or three spaces of their choice, especially
if a user is likely to be jumping between spaces frequently. This
does increase the user's cognitive load, though, so it may not be appropriate
for simpler artifacts that require short learning curves.
Notes: With games, part of the fun is in figuring
out where you are and where you can go next, so maps and obvious links
would actually reduce the user's fun. In a way, the WWW is similar -- who
could ever make a map of the WWW anyway? -- but, of course, not everyone
uses it for fun.
Notice that chains are structured similarly to Step-by-Step
Instructions, trees to Hierarchical
Set, and stars to Central Working
Surface. All three of these archetypes have very strong, simple
geometric properties; they probably warrant further exploration.
Comments to: jtidwell@alum.mit.edu
Last modified May 17, 1999
Copyright (c) 1999 by Jenifer Tidwell. All rights reserved.